CSSConf Australia ’15 is on at the moment.
The first day started with Matt reminding us to consider the human element of design, and finished with Ben showing how animation can be used to cheat time and add delight.
Here are my notes from day one.
Speakers
- Matt Sawkill
- Katie Kurkoski
- Harry Roberts
- Evangelina Ferreira
- Scott Jehl
- Ian Feather
- Fiona Tay
- Benjamin De Cock
Update: I’ve published a followup summary of day two.
Matt Sawkill, CSS for humans:
- You design the human side, that’s why you’re at CSS Conf and not API Conf.
- People experience the web in different ways
- Why aren’t we talking about who this stuff is for, why are we talking about tooling?
- The web is an essential service
- Working for .gov we found a lot of sites that were not quite right.
- People don’t have a choice to use .gov sites. People have to renew their licence.
- No one was holding .gov to the same standards as to a commercial site.
- Not all cultures have a first name; being able to fill in one’s name is more important than 60fps.
- It’s a danger sign if people pick up the phone in preference to using your website.
- At its best [design] will be invisible.
- People are more complicated than “iPhone user”
- We took business.vic.gov.au from 55 decisions on the home page to twelve.
- You can’t do accessibility testing with a browser plugin, you need to use real people.
- We reduced time to load, and importantly, time to content.
- Everyone has to use a .gov service, there are no edge cases.
- Get angry about stuff that doesn’t make sense.
- Support all the things. People are going to use weird devices, they’re going to use IE8.
- Every hour you spend making a web faster save visitors days.
Katie Kurkoski, Colour in the real world:
- One of the first chemical colours was cochineal, it came from beetles.
- White was made from lead: the people who used it for makeup in the 1800s tended to die.
- Additive colour is emitted light. Light beams, screens: RGB
- Subtractive colour: paintings, printing. Absorbed light: CMYK
- Humans have three cones in their eyes for sensing : blue, green and red. Dogs 2, Pigeons have 5.
- 8% of men, .5% of women have colour-blindness. Support this 4% of users.
- You probably support some browsers that are used less.
- Colour is a progressive enhancement.
- Instead of just using colour, use shape or another visual cue too. Double code.
- Colour blindness testing plugins: Colorblind Design for FireFox, Spectrum for Chrome
- In Sass use mix for a finer division of colour than lighten & darken.
- Further links available at http://katiek2.github.io/color-real-world-links/
Harry Roberts, 4½ Methods for Theming in (S)CSS:
- Theming is common
- Theming is used for:
- SaaS clients
- white label clients
- hub (sub-branded) clients
- social network customisation
- Theming sits on a design, it’s a skin for the basic UI
- Customisation is done by the user, eg MySpace.
- Unless theming has a good business case, avoid it. It adds complexity to maintenance.
- Enforce rules when theming, deviation is expensive.
- Put clients off customisation, make it so expensive it’s not worth their while.
- Theme layer:
- new CSS to override the vanilla theme
- default theme in the component’s file, theming in a subsequent file.
- Isolate the theme to make it simple to remove later.
- Stateful theming
- different skins are displayed based on a condition.
- The user can see the state, selecting a different theme, navigating between sections.
- State utility classes: eg .t-red .u-current-color {color:red}; .t-blue .u-current-color {color:blue}
- Config theming:
- switching themes dev [server] side.
- compiled server side, no redundant CSS is sent over the wire.
- Theme palettes:
- front loading the theme in a single file & injecting it later
- Config theming limits you mainly to colour
- User customisation – use utility classes & dump the user’s options straight in the HTML.
- Utility classes allow the user set the theme without developer input.
Evangelina Ferreira, Newton meets CSS:
- Animation is time based art
- steps animation: defines the number of steps. fewer create a jumpier animation
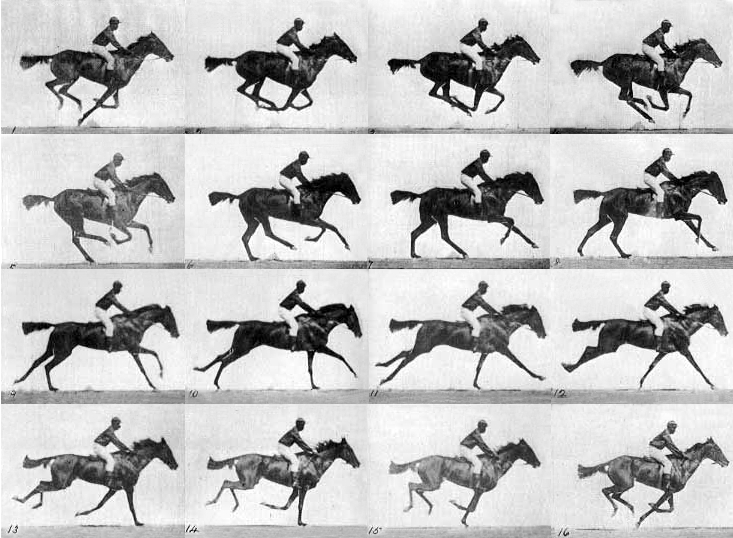
- The Muybridge Horse:

- The Muybridge Horse, animated
- Steps are useful for distinct animations, eg frames in an film strip.
- steps works for both animations and transitions
- Film strips: more flexible than gifs, more colour, alpha opacity, etc.
- acceleration: speed change/time.
- gravity: an acceleration of 10m/s/s
- Terminal velocity : when air resistance prevents further acceleration in free fall
- Cubic-bezier can be used to describe an animations time function.
- Cubic-bezier Y values can be out of range (>1, <0) to create bounce
- Bounce functions can be applied to colour as well as position. Any value.
- Cubic-bezier – if y1 is > 1 & y2 < 0, the bounce will be in the middle.
- Apply physics for on earth animations and remember: exaggeration is funny.
Scott Jehl, Delivering Responsibly:
Scott delivered a variation of the talk he presented last week at Web Directions Respond. See my earlier post for a summary. You should re-read the summary as an excuse to rewatch Grace Hopper explain a nano-second.
Grace Hopper is awesome.
Ian Feather, Fundamentals of Front End Ops:
- A front end engineer is judged by speed: speed to code, speed to deploy and speed content is served.
- The fastest way to code is to change code live on the server. This is a bad idea.
- Deployment needs to be a gate, if a code takes down a server. The process needs to be at blame, not the coder.
- Use pre-commit hooks to remove accidental code, for linting.
- Pre-commit hooks are synchronous, they need to run quickly.
- Run a fuller suite of tests on push. These can be slower as they’re asynchronous.
- Discuss a solution with your code reviewer before coding. It’s an opportunity to share knowledge.
- Deployment needs to be consistent, predictable, automated.
- Continuous deployment involves pushing live every few commits. If something breaks, the offending code is known.
- Protect the most important content. Don’t let a side feature’s failure block content.
- A rudimentary understanding of network protocols will help understand how & why optimisations work.
- Some newer optimisations features require SSL. SSL can be faster than clear connections.
- Expose caching and cache busting to the team.
- Hopefully better isn’t good enough, we need to measure & set up monitoring.
- Monitor asset sizes in production. This will alert you if gzip fails
- Give developers access to the most important feedback.
Fiona Tay, Bye-Bye Bootstrap Bloat:
- We called our framework O2 ‘cos you can’t have Airbnb without oxygen.
- Bootstrap worked well for: consistency, rapid dev, etc.
- Bootstrap was part of our main flow until 2013.
- We chose to move away from Bootstrap in 2013.
- We rewrote O2 to include only the elements we needed. Rewriting was a necessary leap of faith.
- We were able to get away from the Bootstrap conventions where they didn’t work for us.
- We moved to an easier, better, markup
- Versioning a UI framework is really difficult, to make the understatement of year.
- Nobody writes CSS perfectly the first time, there are always changes to make.
- It’s not just IE [bugs] you have to contend with, FF and Chrome have their own rendering bugs.
- Michael Feathers: “Legacy code is untested code.” All CSS is legacy.
- Upgrading an internal framework is difficult, really hard to test comprehensively.
- You often don’t know Bootstrap has solved a problem (unless you are @mdo)
- By developing your own framework, you take on the responsibility for solving problems.
- Maintaining our own style-guide made applying the Airbnb rebrand easy.
- A style-guide is only as valuable as it is up to date.
- We install O2 as a private npm package
Benjamin De Cock, Let’s move!:
- Animate to make the visuals richer
- Animate exclusively opacity & transform, these animate easily/efficiently
- Animations can help improve understanding of the flow between two states.
- Animation can make loading feel quicker.
- Perceived speed is all that matters
- It’s possible to switch the animation timing in your keyframes.
- Default transforms start from the centre, switching origin is sometime required.
- Animate responsibly and have fun.
Leave a Reply