It’s quite well known that passing an object in JavaScript passes a memory reference.
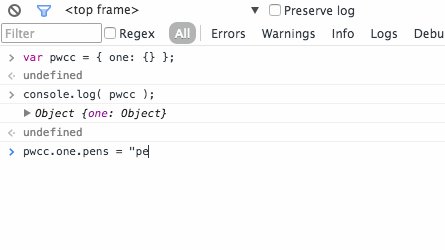
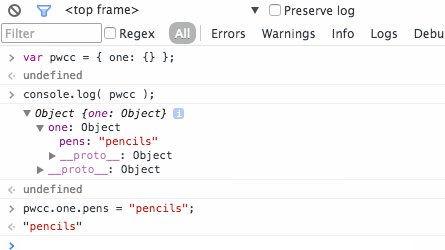
It turns out when logging nested objects to the console in Chrome, Chrome logs the reference to any nested objects rather than taking a deep snapshot. Which can make debugging more difficult, to say the least.

Leave a Reply