2015 was a good year, a lot of things going on professionally and personally.
In crib note form, here are some of the highlights: (more…)
2015 was a good year, a lot of things going on professionally and personally.
In crib note form, here are some of the highlights: (more…)
FitVids.js is a jQuery plugin used to create fluid videos. It helps makes video embeds from YouTube, Vimeo and a number of other sources display nicely on responsive sites.
FitVids calculates the ratio of a video, wraps it in a div and sets the padding to enforce a ratio. A typical 4:3 YouTube embed starts as:
<iframe
width="420" height="315"
src="//www.youtube.com/embed/btPJPFnesV4"
frameborder="0" allowfullscreen></iframe>I write quite opinionated front-end code. It’s one of the advantages of working in the industry for around twenty years, I know what does and doesn’t work. Working in a rapidly developing industry long term has taught me to be open-minded too, to listen to new ideas and to be prepared to adapt them. I’ve learnt the only constant is change.
That said, despite my opinions I dislike declaring something an anti-pattern or is considered harmful. If there was one function in WordPress I could rename, it would be doing_it_wrong.
The five common WordPress patterns that follow are five patterns I avoid when developing themes and plugins. Below I explain why I avoid them, I’d love to know which of these ideas work for others. (more…)
Last night I spoke at WordPress Melbourne about contributing code to the WordPress core. The slide deck is below. (more…)
As detailed on the Make WordPress blog, the order of comment fields will change in WordPress 4.4, scheduled for a December 2015 release.
This may affect your theme if the comment form doesn’t use the typical layout of one field above the other.
Preparing your theme for the release of WordPress 4.4 will require your CSS allow for two version of the comment form: comment field last (current) and comment form first (future).
This is not another responsive web design equals web design post. That particular debate is largely answered every time an m-dot link is shared on Twitter or Facebook.
Ethan Marcotte’s landmark A List Apart article defined responsive web design as having three technical ingredients:
It’s often argued that modern responsive web design requires more than these three ingredients. (more…)
WordPress 4.2.3 has reminded me why being conservative with enhancements is a good thing. If a bug is committed, you lose the benefit of time to fix it.
WordPress 4.2.3 has broken some sites using shortcodes in HTML tag attributes. As part of a security fix, certain ways of doing this are no longer possible. (more…)
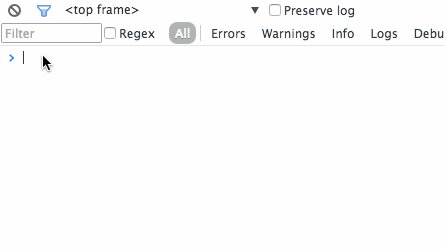
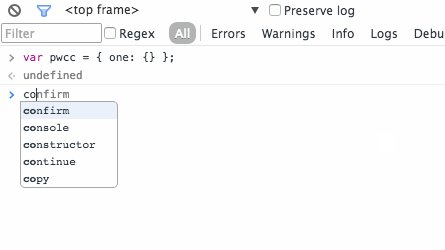
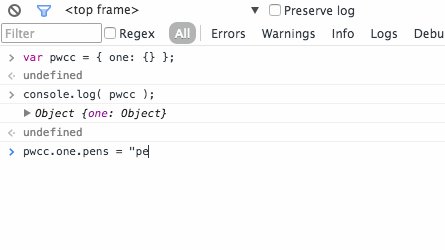
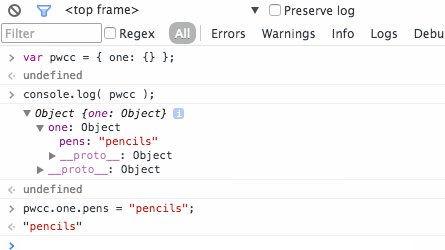
It’s quite well known that passing an object in JavaScript passes a memory reference.
It turns out when logging nested objects to the console in Chrome, Chrome logs the reference to any nested objects rather than taking a deep snapshot. Which can make debugging more difficult, to say the least.

The current state of email clients is such that responsive email is considered one of the most difficult tasks in web-development. It’s time to force the hand of email client developers.
In 2001 Jeffrey Zeldman wrote:
[Web] standards have been around for years. Browsers that support them have been around for six months to a year. If not now, when?
It typically takes 18 months or longer for web users to upgrade their browsers. Many still use browsers, like Netscape 4, that date back to 1997. These folks will only upgrade if we give them a reason to do so.
To hell with bad browsers, A List Apart
I’ve decided to rewrite the JavaScript in the comment-reply.js file used on the front-end of WordPress sites with threaded comments enabled. The version included in WordPress uses inline events, I’m rewriting it to be unobtrusive.
I’ll be submitting a patch back to WordPress core once it’s done. It’s available as a plugin if you want to start running it on your site early.