For years, Firefox has taken the prize for the single most frustrating rule in a UA stylesheet.
input {
line-height: normal !important
}Additionally, Firefox ignored specificity rules and prevented developers from overriding this rule. In version 30, two patches were applied that removes it. Now it’s possible to style input line-heights consistently across browsers.
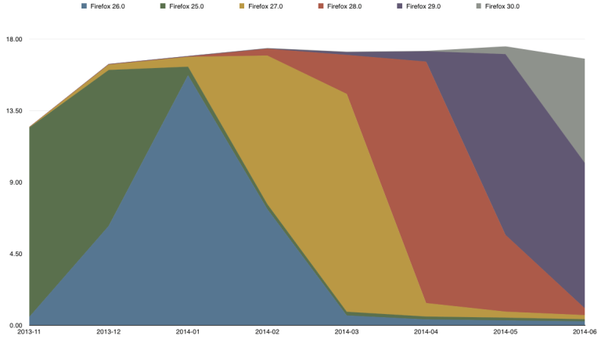
As Firefox automatically updates, I recommend dropping any rules you have addressing this issue. Very few users disable auto-updates as the attached graph shows, so negative consequences will be limited.

Leave a Reply